
HTML Editor – Code, Preview & Share with AI Assistant
Transform your iPhone or iPad into a complete web development platform with HTML Editor, the most advanced mobile code editor for HTML, CSS, and JavaScript. Whether youre just starting with web development or building complete mini projects, this app offers a seamless experience with both offline and AI-powered features.
Key Highlights
AI-Powered Coding Assistant
Generate HTML, CSS, and JavaScript instantly
Explain code snippets, tags, and layouts using AI
Create meta tags, templates, and documentation automatically
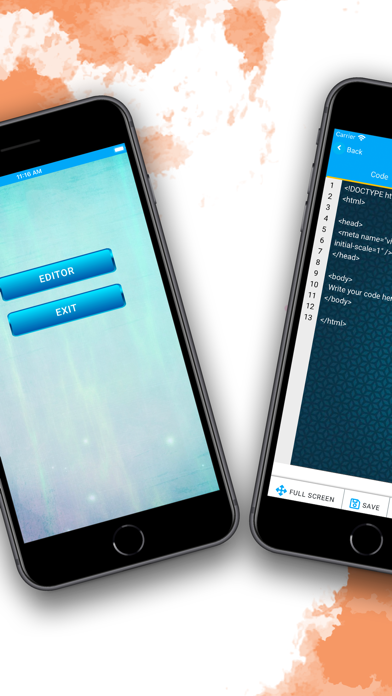
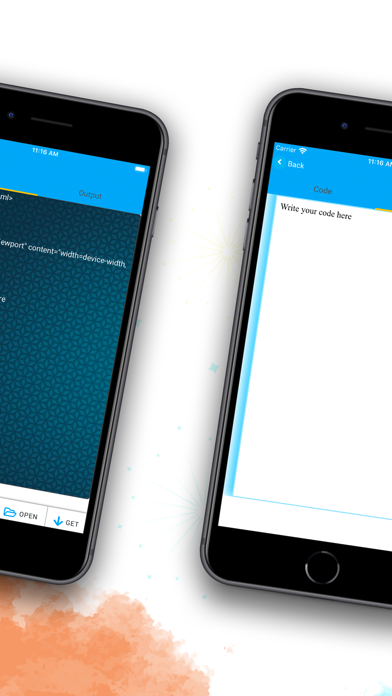
Offline HTML Editor
Write and preview HTML, CSS, and JS without an internet connection
Ideal for practice, learning, and building prototypes
Code Transfer Between PC and Mobile
From PC to mobile:
Visit htmlcodeplay.com/web, write your code, generate a barcode, scan it in the app
From mobile to PC:
Tap "TRANSFER" in the app and enter the code on the website to fetch the content
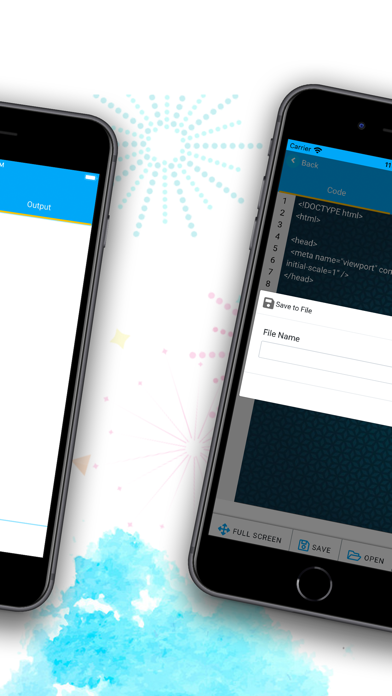
Open and Save Local HTML Files
Easily open .html files from your device’s internal storage
Save files with a custom name to the app’s folder for future access
Note: Use online URLs for external CSS or JS references
Full-Screen Output Preview
Preview your webpage in full screen for better layout visualization
Check responsiveness and design in real time
Share Your Work Easily
Share your HTML files via email, messaging apps, or cloud storage
Set a custom filename or use the default "Default.html"
Auto Backup
Code is auto-saved with every keystroke
Resume your work even if you forget to save manually
Ideal For
Students learning web design
Developers writing and testing on the go
Teachers and trainers demonstrating code
Anyone needing a portable HTML, CSS, and JS editor
Use Cases
Learn HTML and web development offline
Use AI to write or explain code
Build mini projects and prototypes
Transfer code between devices
Save and share web page drafts quickly
What’s New
AI code generator and explainer tool
Enhanced file saving and browsing
Improved full-screen preview
Performance and UI optimizations
Why HTML Editor?
All-in-one support for HTML, CSS, and JavaScript
AI integration for smarter coding
Works seamlessly offline and online
Fast and lightweight mobile editor
Easy code transfer and sharing options
Start building, testing, and learning web development – anytime, anywhere. Download HTML Editor now and bring the power of code to your fingertips.